Garret continues to work on generic scenery items. Here’s some new topiaries!

I finally got a bit away from bug fixing and back into working on new stuff.
Remember the blueprints from a couple weeks earlier?
A “blueprint” is what we’re calling a file that contains a tracked ride design. The game lets you save your tracked rides so you can easily rebuild it inside another park, or you can share it with someone else by giving them the blueprint file.
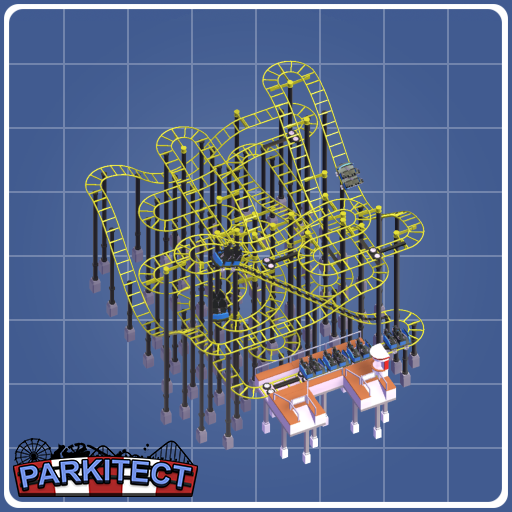
And this is what a blueprint looks like:

“Alright, that’s a neat screenshot of a ride”, you might say, “but how does this relate to what you said about blueprints above? It’s just an image.”
Well, it really is just a .png image, but it also contains some extra information hidden inside it that the game needs for loading this exact ride! You could simply download this image here1 to the games folder and then place the ride in one of your parks.
Neat…but why?
I actually did it the other way around and used a custom file format at first. You’d have a .blueprint file that contains the ride data, and inside that there’d be a screenshot of the ride that the game can use for quickly displaying a preview in the blueprint selection UI.
Turning it around is rarely done as far as I know, but it isn’t an entirely new idea either: most notably, Spore stored its creatures inside PNGs too.
Doing it like this has a couple of benefits:
- it’s a nice and fun way to display your creations
- makes sharing easier, as there are lots of websites that allow uploading images for free
- good way to keep track of which file contains which coaster if you downloaded lots of rides to your computer, as you’ll get a preview of the ride contained within the file directly in your file explorer
- it’s cool :D
How does it work?
So how does the game actually store ride data inside a PNG? There’s two ways I could think of (and that I both tried):
Using PNG chunks
PNG files consist of “chunks” - blocks of data that contain certain information about the image. Usually there’s at least the “IHDR” chunk, a header that contains the width and height of the image and information about how many bits are stored for each pixel; and the “IDAT” chunk that contains the actual pixel data. The cool part is that you can define your own chunks that can contain whatever data you want.
Wait, there’s an official method that allows us to store our game data inside the image? Awesome, problem solved, we’re done here!
Well, unfortunately not. It does work fine indeed - the problem is that some websites (e.g. Twitter) try to optimize uploaded PNGs to reduce file size, and oftentimes that includes stripping away all chunks that aren’t absolutely needed for displaying the image (in my test, the file size of Twitters “optimized” image without my custom data is actually bigger than my original file with the additional data chunk though :/).
Advantages of using PNG chunks
- it’s a simple method that doesn’t require any weird hacks
- can store arbitrary amounts of data inside the PNG
- players could modify the image (e.g. writing the ride name and stats on it) without destroying the data stored inside it. People would probably do some interesting things with this.
Disadvantages
- hard to tell whether the image still contains the data after downloading it from somewhere. Could confuse/annoy players.
(Ab)Using the pixel data
Which PNG chunk can’t possibly be optimized away? The “IDAT” chunk that contains the pixel data!
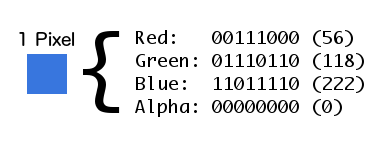
A truecolor PNG with alpha channel stores 32 bits of data for each pixel. That’s 8 bits for each channel: the red, green and blue color channels, and the alpha channel used for determining how transparent that pixel is.

A binary 8-bit number can store 256 different values, from 0 to 255. The left-most bit is the most significant bit, which means that changing it has the biggest influence on the resulting color of the pixel. For example, a binary value of 10000000 for the red channel represents the decimal value 128, meaning that this pixel has a red intensity of 128 out of a possible 256 (= 50%). The right-most bit is the least significant one: it changes the value only by 1/256th, and that’s almost nothing. Changing one color channel by 1/256th is such a little change that you have to look very, very closely to notice a difference.
So why don’t we use these least significant bits of the 4 color channels of each pixel for something more…useful? Like storing our ride data? :D
An image of 512 pixels width and 512 pixels height contains 262,144 pixels. We can use 4 bits from each pixel, so that gives us 1,048,576 bits = 128 kilobyte.
That’s plenty! For comparison, the ride pictured at the top of this post requires just about 5 kilobyte.
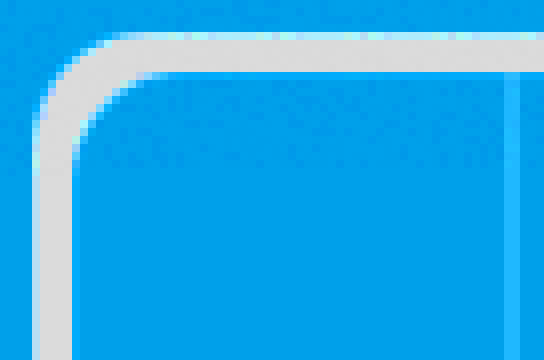
And in fact, if we zoom into that image and change the colors and increase the contrast a bit to make it easier to see…

See that noise in the top half? That’s our ride data :)
Advantages of using the pixel data
- should survive all optimizations that some websites do. If they actually modify the pixel data you can usually easily tell, e.g. if the image has been resized.
Disadvantages
- amount of data that can be stored is limited. We could sacrifice image quality and use the two least significant bits to double available space, or increase the image size if needed, or pad the image with transparent pixels for which we could use all 24 bits from the color channels. Still… it’ll be enough space for 99.999% of players, but someone will build something that doesn’t fit. Could fall back to a custom file format in that case or just disallow saving to a blueprint (if the ride has to be ridiculously big to hit the limit).
1 except Tumblr resizes images, so this blog is one of the places where it still doesn’t work :P