We gave guests randomized faces:

…and improved how they move. Before it looked like they were on rails:

But now it looks more natural:

And with that we should be done with the visual side of guests for a while, I think they’re in a pretty good shape for now.
We’re now getting closer towards having a first very early build ready for our “Early Prototype”-Tier Kickstarter backers - the last big thing we need to get done is creating a useable UI for accessing the content we’ve got so far.
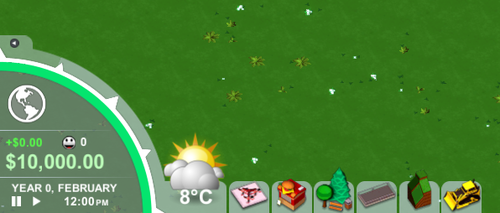
Garret has been working on UI design for a while now and this week I started with the proper implementation. Here’s a look at the menu bar:

It’ll take some time until everything is functional but so far the UI is progressing quite well.