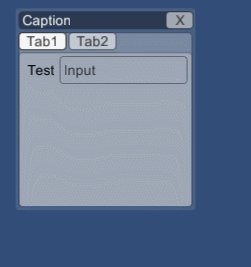
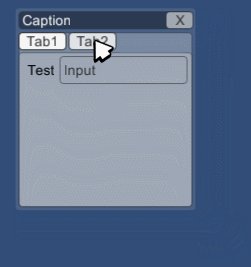
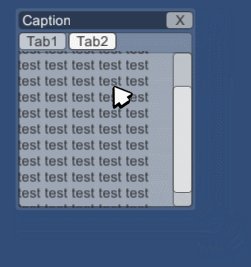
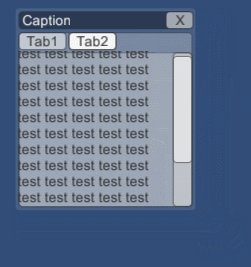
One of the biggest things we want to get done soon is UI, so while Garret is working on UI design I took the simple windows I made before and figured out a workflow for filling them with content. I also made them resizable and created a tabbed UI element:

(Placeholder art.)
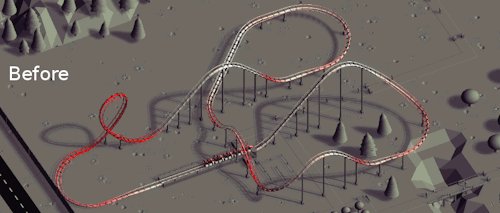
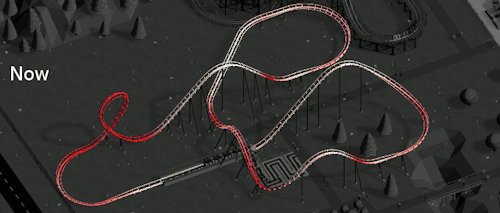
We’ve upgraded from Unity Free to Pro a while ago giving us access to some more “advanced” features, one of them being “image effects” - shaders that are applied to an entire image instead of individual objects. Using these I rewrote the coaster statistic visualization, as the method I had to use before had a couple of smaller issues. It doesn’t look significantly different, but here’s a comparison anyways:

These kind of visualizations could be used for more than coasters, for example I’ve added one that highlights dirty paths. I had some fun while learning shaders and created a small transition effect when switching into a data visualization view:
