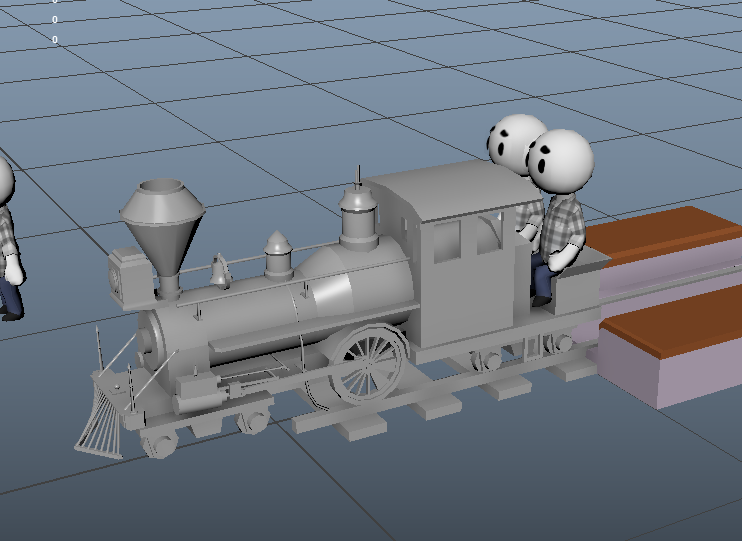
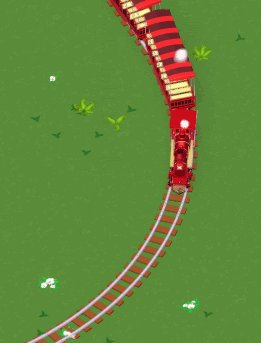
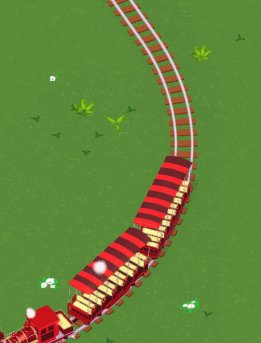
We finished and implemented the Miniature Railway transport ride:

Compared to the Suspended Monorail it’s significantly slower, but it can transport more people at once.

Rides received a test run mode. Tracked rides received support height limits. And of course there’s the obligatory number of small improvements and fixes.
We should have a build for our $40 tier backers next week. This’ll be the first time a bigger group of people will have access to the game, so it’ll be interesting to see how it goes!