Hey everyone,
over the last 1-2 months we’ve been preparing a Kickstarter for Parkitect that went live right now!
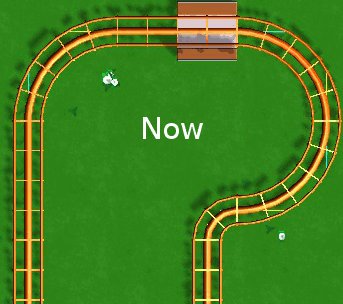
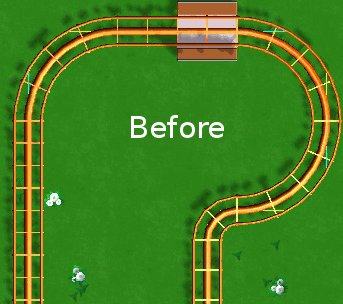
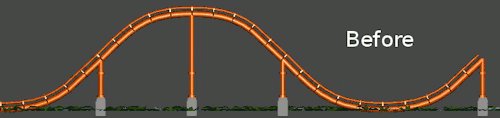
Give it a look, there’s a trailer video showing our current progress, a bunch of screenshots and GIFs and info on what we’re planning to do. Also some weird mysterious thing called “interactive trailer”, apparently.
If all goes well this’ll allow us to continue working on the game full time, so it would be awesome if you considered backing us and/or sharing the project with your friends!