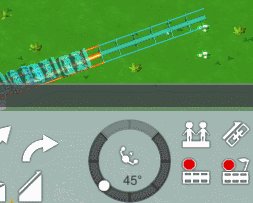
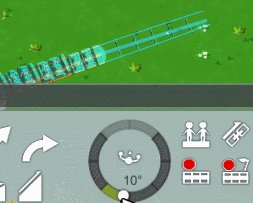
One goal for this month is to resolve the biggest remaining annoyances of the coaster builder - first and foremost on our list was adding the build previews for the initial station tile and the entrance/exit:

It might not seem very exciting at first since these previews look just like those of any other buildable thing in the game that you have seen on this blog a couple times before, but since coasters work a bit differently from everything else they’d been missing here until now.
It also means we can build rotated and raised stations now!

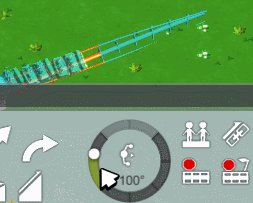
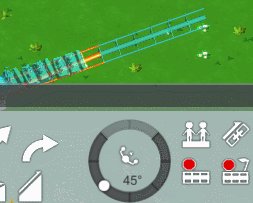
Another annoyance was not being able to modify coaster tracks at any position. It was only possible to remove or add new segments to the end of the track. Not anymore:

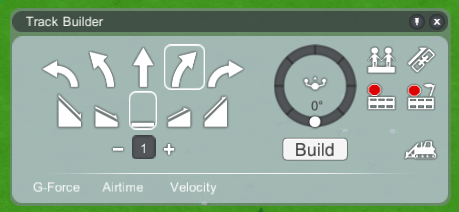
The track builder UI got some new options since Update 21 and is still missing a couple more…it’s getting a bit cramped maybe?

Speaking of UI - trees have color variants now:

Unlike rides for which colors can be freely chosen these have a predefined set of colors (since this is a bit easier to use and it wouldn’t make much sense to give them any color anyways).
There’s also a new set of rocks that I like a lot:

I’m really satisfied with this week, it feels like we got a lot of useful stuff done :)