Garret created a new outfit for the Workmen during last weeks livestream:

(They previously used the same outfit as the Janitors)
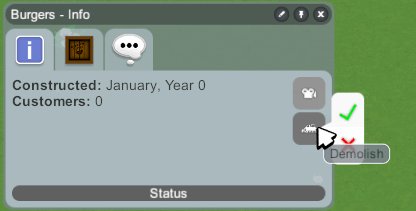
We added a new confirmation UI element that should be less annoying than the previous “Are you sure you want to do this?” dialog that popped up in the center of the screen before:

I’ve added some caching for blueprint files, so even with hundreds of blueprints the blueprint picker should open without any lag now, whereas previously it had to touch and evaluate every file. It also allows us to add the number of available blueprints for a ride to the UI:

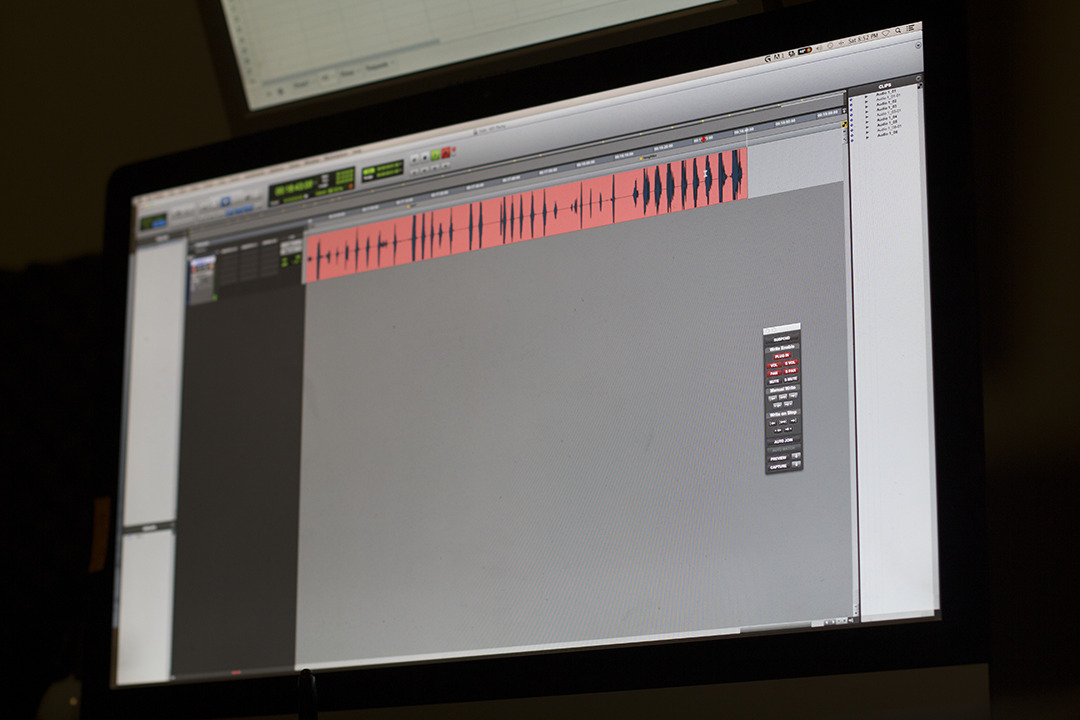
We put the first guest voice into the game! It’s 138 different sound clips alone and Gordon recorded a bunch of different voices, so there should be enough variation in the end :)
Gordon also finished another track! It’s another active one (don’t worry, there’ll also be really calm ones):